Типовые ошибки
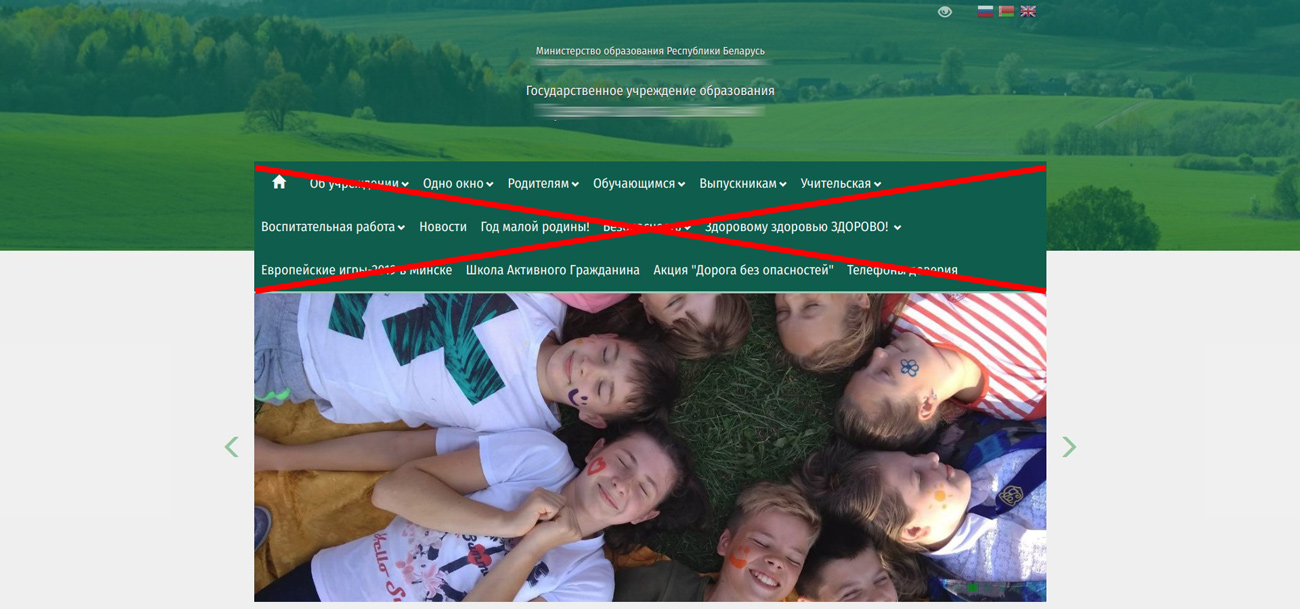
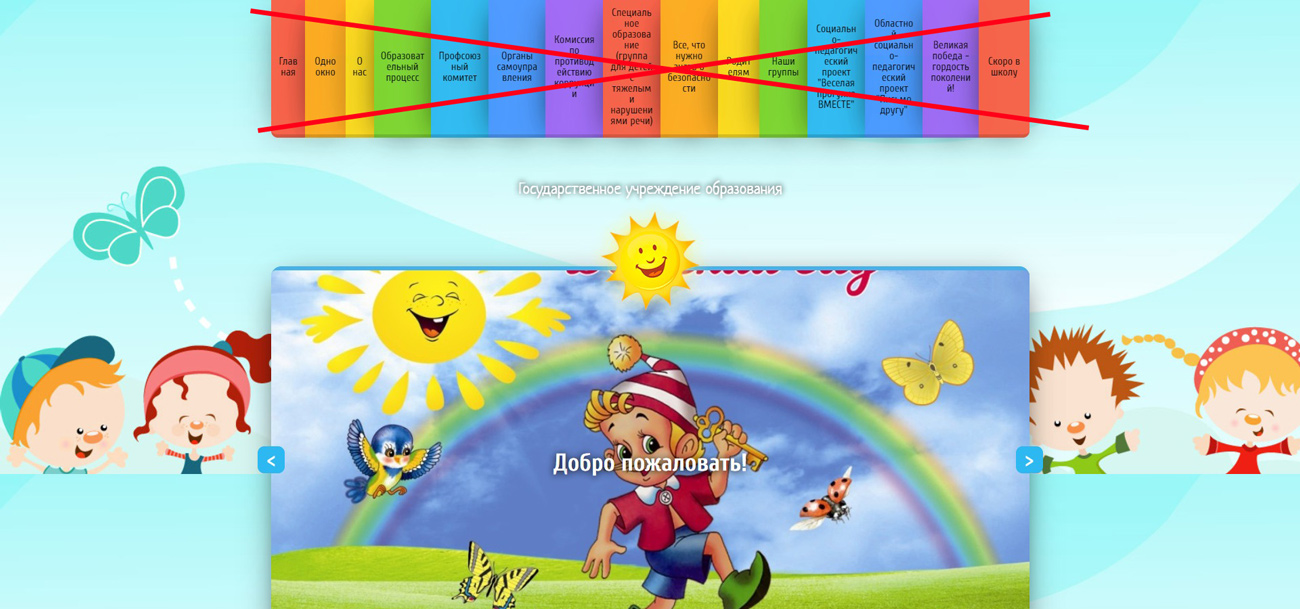
Большое количество разделов первого уровня
Качественное навигационное меню способствует улучшению юзабилити и поведенческих факторов, а также повышает интерес пользователей к сайту. Однако при создании главного меню многие редакторы и администраторы сайтов совершают различные ошибки, которые в дальнейшем могут сказываться на эффективности работы ресурса.
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем примеры как не правильно, и как правильно можно организовать Главное навигационное меню вашего сайта. Главное навигационное меню вашего сайта, как правило, формируется из разделов первого уровня - поэтому очень важно продумать при их создании название раздела (оно должно быть кратким, ёмким и хорошо запоминающимся для посетителей вашего сайта) и конечно же задуматься о количестве разделов 1 уровня (их не должно быть слишком много, но об этом будет написано ниже, в нашей статье).
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на новость или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
В этой статье мы дадим несколько советов по поводу того, каким должно быть главное навигационное меню (большинство советов носят рекомендательный характер, а не обязательный).
Давай по порядку рассмотрим несколько основных пунктов, соблюдение которых поспособствует хорошему оформлению главного меню сайта:
1. Меню должно располагаться на всех страницах сайта. Это тот элемент, который должен связывать страницы вашего ресурса в единое целое. Находясь в любом месте сайта, пользователь должен иметь возможность быстро вернуться на главную страницу, а также перейти в какой-то другой раздел. Элементы, отображающиеся на всех страницах сайта вне зависимости от их типа и содержимого, называются сквозными. В общем главное меню всегда должно быть сквозным. Исключение лишь может составить страница 404 ошибки.
2. Меню не должно содержать в себе слишком много ссылок (оптимальный вариант - до 8). Восьми ссылок, как правило, вполне хватает для того, чтобы отобразить основные разделы сайта. В этом случае глаза посетителя не будут разбегаться по сторонам, ему будет легче сконцентрироваться на главном меню и разделах сайта. Основываясь на статистике, можно утверждать, что большинство сайтов в Интернете имеют меню из 5-6 разделов первого уровня.

Примеры сайтов:
- https://president.gov.by/ru
- https://house.gov.by/ru
- https://sovrep.gov.by/ru
- http://mininform.gov.by/
- https://moiro.by/
- https://voiro.by/
- https://boiro.by/
- https://groiro.by/
- http://mgiro.minsk.edu.by/
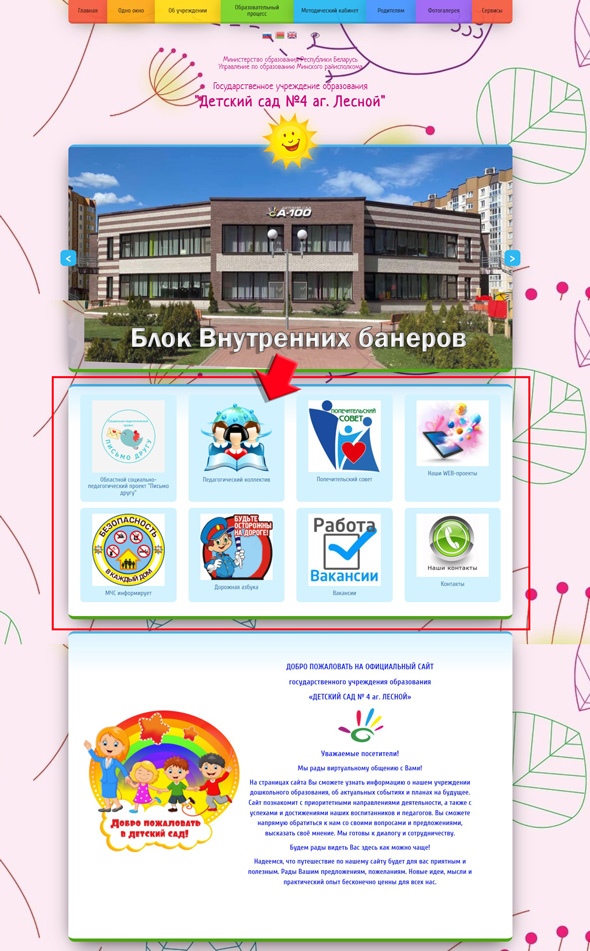
3. Не перегружать меню лишними ссылками. Чтобы не перегружать главное меню, можно вынести ссылки на страницы Школа активного гражданина, МЧС рекомендует, Год Народного единства, Летняя оздоровительная компания, Шестой школьный день и т.д. на отдельное место (к примеру, разместить их под навигационным меню в виде отдельного блока Ссылки под слайдером). Также можно продублировать ссылки на эти страницы в футере. Времена, когда главное меню полностью дублировалось в подвале сайта давно прошли и в оба эти меню можно и нужно вставлять различные ссылки. Самое важное всегда должно быть на виду, а ссылки на второстепенные страницы можно разместить и в подвале сайта. Кому надо, все равно найдут, если будет желание.

4. Не стоит использовать большое количество вложений (в выпадающем меню). Такое меню может быть горизонтальным и вертикальным. Однако в том и в другом случае принцип действия будет похожим – после наведения на один из пунктов будет выдвигаться дополнительное меню, которое визуально закроет часть страницы. На некоторых сайтах можно встретить сразу 3 или 4 уровня вложенности меню. Понятно, что пользователю в этом случае будет очень неудобно ориентироваться в содержимом сайта. Кроме того, нужно очень точно двигать указателем мыши по пунктам выпадающего меню. В противном случае оно может автоматически закрыться и вам придется начинать все с начала. Также есть риск того, что вы случайно ткнете по другому пункту.
5. Используйте выделение ссылок разными цветами. Во-первых, в правилах CSS желательно прописать изменение цвета уже посещенных ссылок. В этом случае человек будет знать, что в данный раздел сайта он уже заходил и смотрел материалы, которые там размещены. Желательно, чтобы менялся также цвет ссылок на обычные страницы со статьями, а не только на страницы с разделами. Во-вторых, при помощи CSS сделайте подсветку того раздела сайта, в котором пользователь находится на данный момент. Так человек всегда сможет понять, где он находится, а затем перейти в какой-то другой раздел. Вместо или помимо подсветки также имеет смысл использовать отображение мини-пути до страницы, на которой находится пользователь, начиная с главной (хлебные крошки).
Если у Вас сайт сделан на основе одного из типовых шаблонов в нашей системе, - Вы можете отправить заявку в службу тех.поддержки CMS Веб-Мастерская с просьбой помочь организовать "Внутренние баннеры" на Главной странице Вашего сайта и мы, в свою очередь, постараемся реализовать данный способ навигации на вашем сайте.