Оформление
Размещение иконки сайта на вкладке страницы браузера (Favicon для сайта)
Содержание статьи:
- Что такое Favicon иконка (значок) для сайта?
- Для чего нужны иконки (значки) favicon для сайта?
- Какую картинку выбрать для фавикона?
- Как создать favicon для сайта?
- Как установить фавикон на сайт?
![]()
Что такое фавикон?
Большинство сайтов имеют свои особенные логотипы и в большинстве случаев они используются, как favicons (иконки). Если вы не знаете, что такое favicon, вот визуальный пример одной их таких:

Иметь свою favicon на сайте гораздо лучше, чем стандартную иконку пустого документа в браузере, к тому же, ваш сайт будет выглядеть гораздо профессиональней.
В этой статье Вы узнаете, как добавить favicon на ваш сайт.
Значок отображается:
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
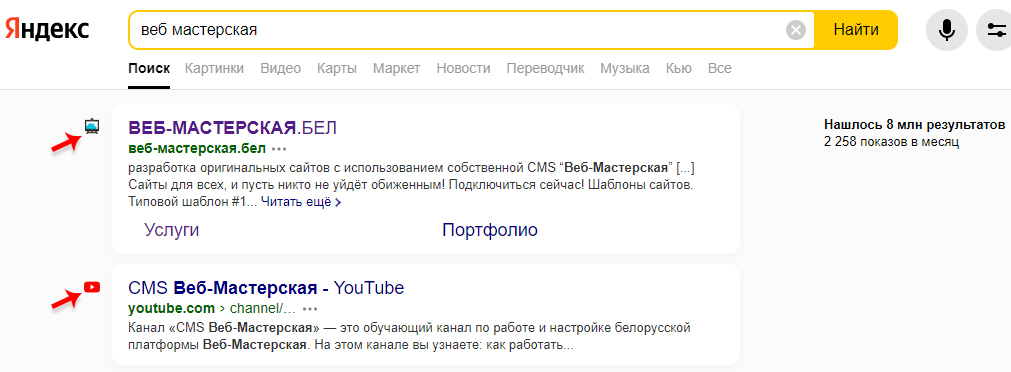
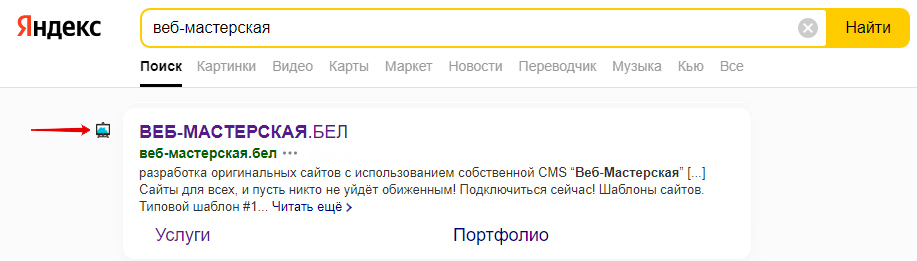
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.

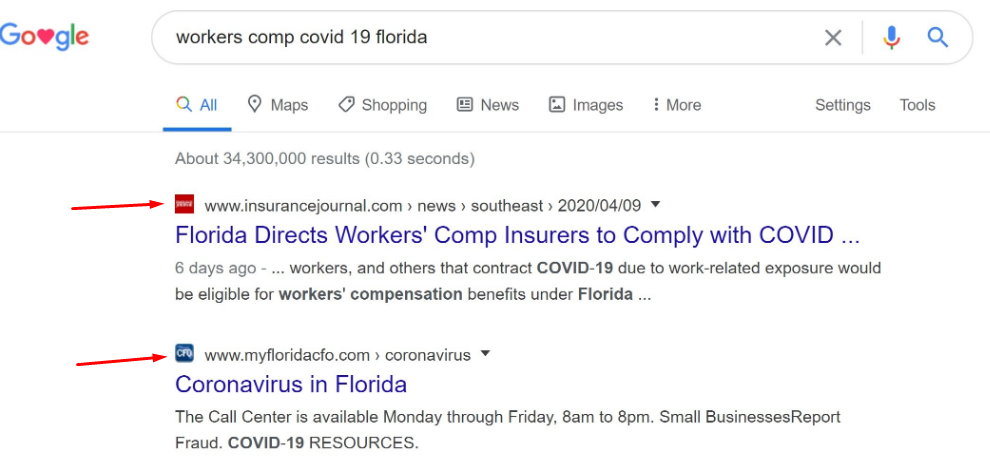
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.

Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.

- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.

- Упрощает поиск нужного сайта
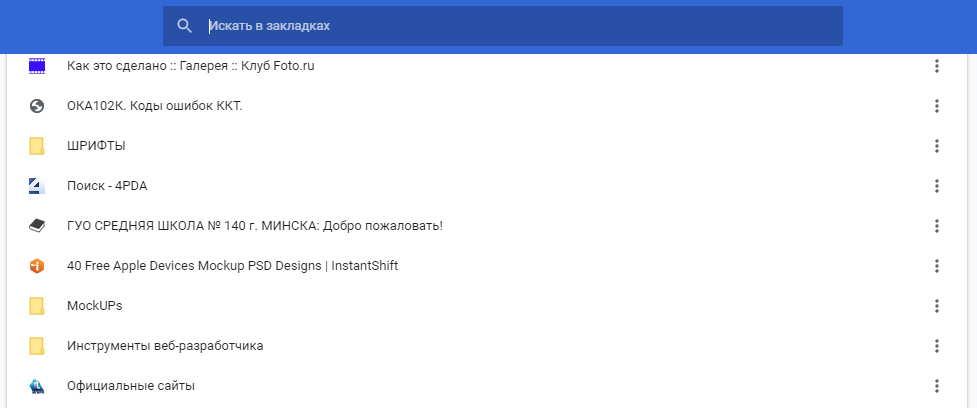
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.

- Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network) at <a href="http://localhost:8383/favicon.ico" class="redactor-autoparser-object">http://localhost:8383/favicon.ico</a>
Какую картинку выбрать для фавикона
- Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.

- Контрастную
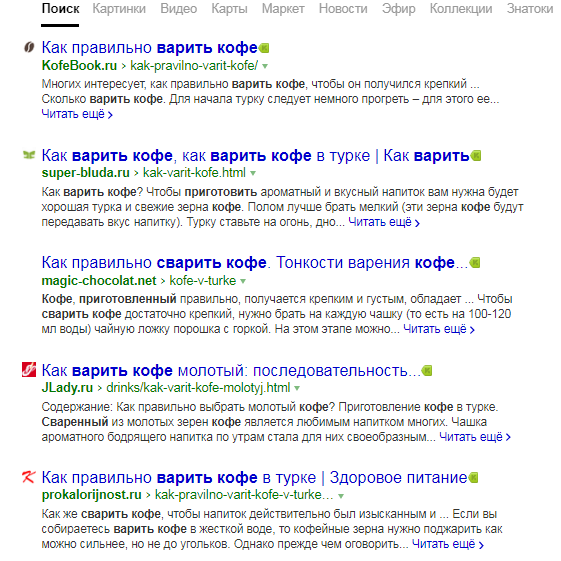
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
- Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
- Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
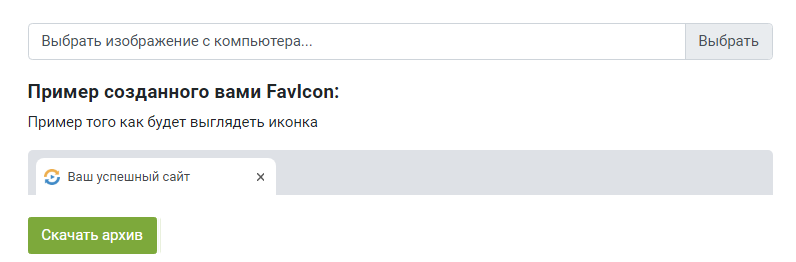
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.

Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Далее нужно зайти в Админку сайта (вкладка Дизайн\Подключение\Изображения), в верхней части панели нажать на кнопку Создать, в появившимся окне нажать кнопку Загрузить с компьютера и выбрать ранее созданный файл.

- Далее зайти в Макеты\Обычные и добавить строчку кода в секцию макетов Главный макет и Обычная страница выбрав пункт Head:
...
<link rel="shortcut icon" href="/files/00204/img/favicon1.png" type="image/x-icon" />
...Выделите текст /files/00204/img/favicon1.png и нажмите кнопку Вставить адрес изображения в появившемся окне выберите ранее загруженный файл фавиконки и нажмите по нему, далее нажмите кнопку Сохранить и выйти. Данную операцию Вы должны повторить и для 2 макета сайта - Обычной страницы (щелкните по картинке для просмотра в большом масштабе):
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
ВАЖНО! Если вы не видите новый favicon, очистите кэш вашего браузера (комбинация клавиш CTRL+F5) и перезапустите его.
