Часто задаваемые вопросы
Почему обрезаются фотографии в области для эскиза (слайдера)?
Достаточно часто можно встретить на сайте ситуацию когда изображение, выводимое в область эскиза (или слайдера), обрезается по ширине или по высоте. В чем же причины этого?



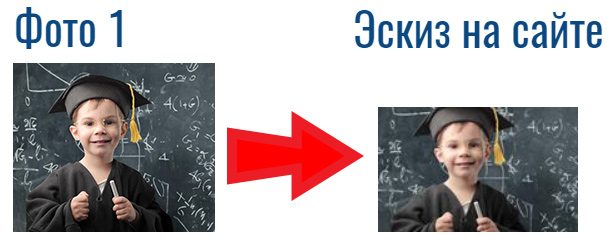
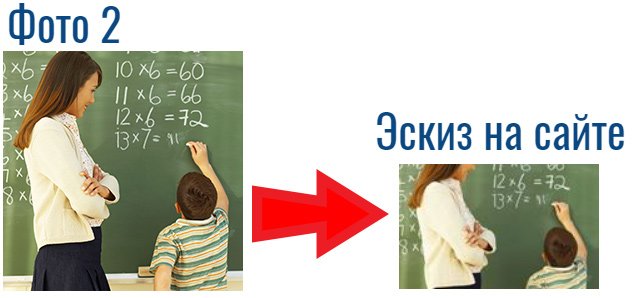
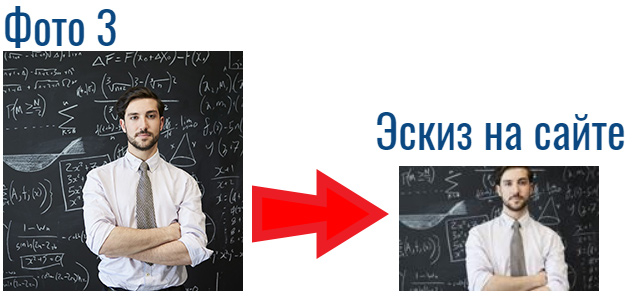
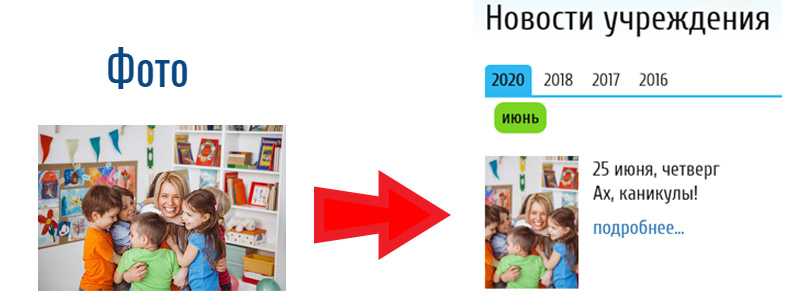
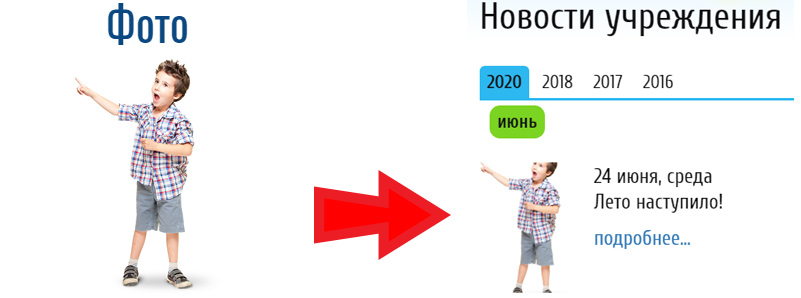
пример полных изображений и их эскизов
Дело в том что существуют два способа заполнения изображением области эскиза (слайдера):
В качестве примера возьмем такую картинку размерами 500х334 пикселя

и разместим её в блоки разных размеров двумя разными способами:
Блок размерами 500х600 пикселей Блок размерами 400х400 пикселей Блок размерами 300х400 пикселей Блок размерами 200х400 пикселей Блок размерами 300х100 пикселей Блок размерами 500х600 пикселей Блок размерами 400х400 пикселей Блок размерами 300х400 пикселей Блок размерами 200х400 пикселей Блок размерами 300х100 пикселей1. "Заполнить всю область" - разместить (масштабировать) так, чтобы не было пустых полей сверху/снизу или по бокам: показать (раскрыть)
Блок размерами 600х500 пикселей
2. "Вместить целиком" - разместить (масштабировать), так чтобы не было обрезаний сверху/снизу или по бокам: показать (раскрыть)
Блок размерами 600х500 пикселей
Во всех случаях, если пропорции изображения совпадают с пропорциями области эскиза (слайдера), то вся область эскиза (слайдера) будет заполнена без "обрезания" изображения и без полей сверху/снизу или по бокам - все ОК!
Но в жизни все намного сложнее и запутаннее - часто изображения, которые Вы хотите разместить на сайте в качестве эскиза (слайдера) имеют отличные пропорции от области эскиза (слайдера)
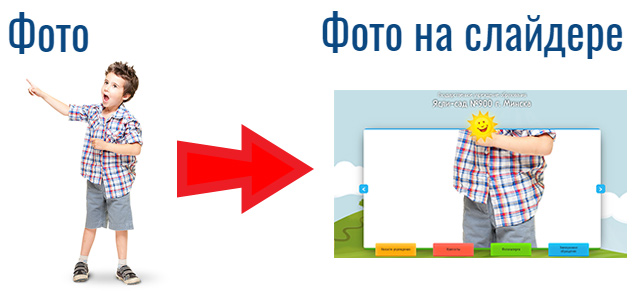
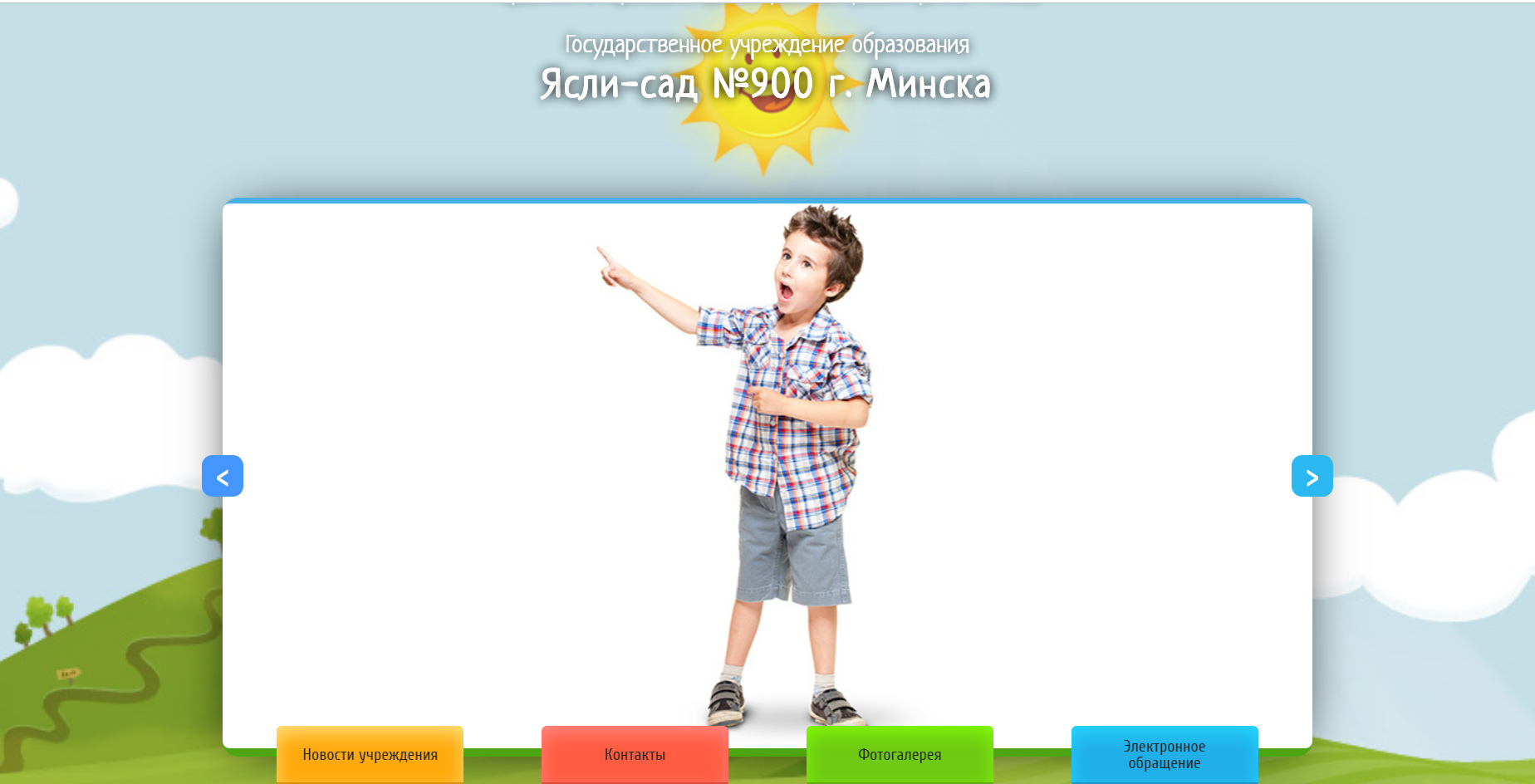
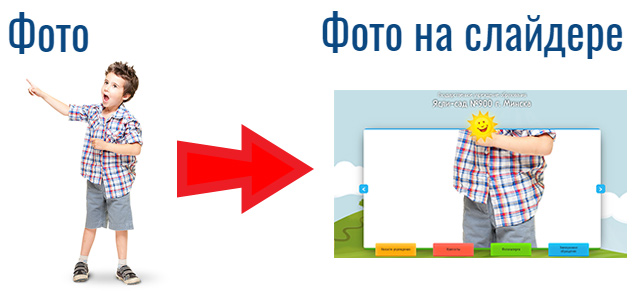
 пример вертикальной фотки и горизонтального слайдера
пример вертикальной фотки и горизонтального слайдера
и тогда у Вас 2 варианта:
Обработать изображение в графическом редакторе, придав ему требуемые пропорции (лучшее решение!);
или загрузить изображение в систему, как есть и тогда возможны следующие результаты:
а) если в системе стоит "заполнить всю область", то будут "обрезания" сверху/снизу или по бокам:
Альбомная ориентация в области альбомной ориентации будет обрезаться по бокам: показать (раскрыть)

Портретная ориентация в области альбомной ориентации будет обрезаться сверху/снизу: показать (раскрыть)

Альбомная ориентация в области портретной ориентации будет обрезаться по бокам: показать (раскрыть)

Портретная ориентация в области портретной ориентации будет обрезаться сверху/снизу: показать (раскрыть)

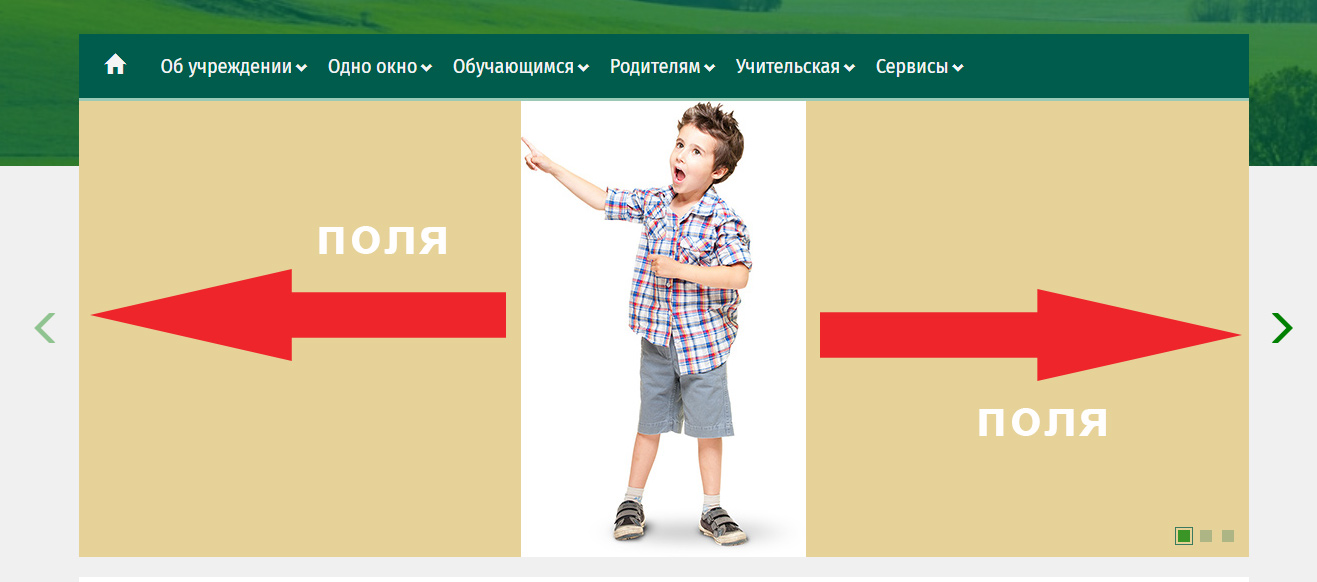
б) если в системе стоит "вместить целиком", то "обрезаний" не будет, а будут поля сверху/снизу или по бокам:
ПРИМЕРЫ:


В наших шаблонах мы выбрали по умолчанию "заполнить всю область"